Web4.0 - 前端页面的布局
本文最后更新于:2017 年 12 月 03 日 星期日
了解关于Web前端页面布局的历史,了解盒子模型…
点击此链接,下载该篇所涉及的源代码
上上次我们演示的简单的页面是没有什么布局的,他们最多只能算文章,完全不能算是页面。而页面布局,基本是页面设计最难的地方,也是HTML和CSS的真正的主要工作
所以我们这次看看一个Web前端页面是怎么布局的
我们上次介绍的包括标题、段落、换行、超链接等标签都是指示文档部件的标签,HTML里面多数标签都是这类的。那用什么方式来构造页面的布局呢。
使用table布局
在很久很久以前,前端页面喜欢用 <table> 标签来实现一些布局,我喜欢叫它 table布局。这一个是因为当时前端对于页面布局的多样性缺乏想象力,再一个是因为当时没有更多的适合用于页面布局的工具。
那么 <table> 怎么布局呢?
这十分简单,你只需要在页面上画表格,然后把内容填进去,不管是图片还是文字还是又一个表格或是别的什么。这种方式在最初非常有效,前端开发人员用这种方法实现了很多拥有复杂布局的页面(其实一点也不复杂),它们中的一部分至今仍然存在。



<table> 非常有效,但是它已经被历史淘汰了。所以我们更关注table布局的不足和局限性
table布局的主要问题在于复杂的布局需要使用大量的代码(其实并不大量),而且用语义的标签来充当布局的工具本身就是不太合适的一件事。table布局的页面一般都很不灵活,而且基本都是方方正正的样子(上个世代的页面风格),用 <table> 实现响应式布局几乎没法想象。
使用div布局
作为补充,HTML需要一些专门用于布局的标签,比如最常用的就是 <div> , <div> 没有什么语义,他不表示什么文档部件或者某类元素,你可以将他理解为就是一个框,这个框可以装任何东西,你可以为这个框赋予一些样式使它有存在的必要。
HTML5还另外补充了一些表现跟 <div> 完全一样,但是具有一定语义的标签,比如 <header> 、 <section> 、 <footer> 等,为了写出更具可读性的代码,适当使用它们代替一部分 <div> 也是不错的
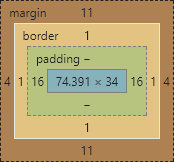
盒子模型
CSS的盒子模型为HTML页面赋予了丰富而灵活的布局,他一般用于div等块级元素(并不是不能用于行内元素,而是对行内元素应用下面的几个样式会有奇怪的现象)。
- margin 外边距
- padding 内边距
- border 边框

让盒子一层层嵌套,盒子在其父级元素中往左上角堆叠,并通过设置一定的内外边距控制盒子在父级元素中的位置以及盒子中元素的位置,由此可以实现各种灵活而优雅的布局。这样的布局也会被叫做 盒子布局 。
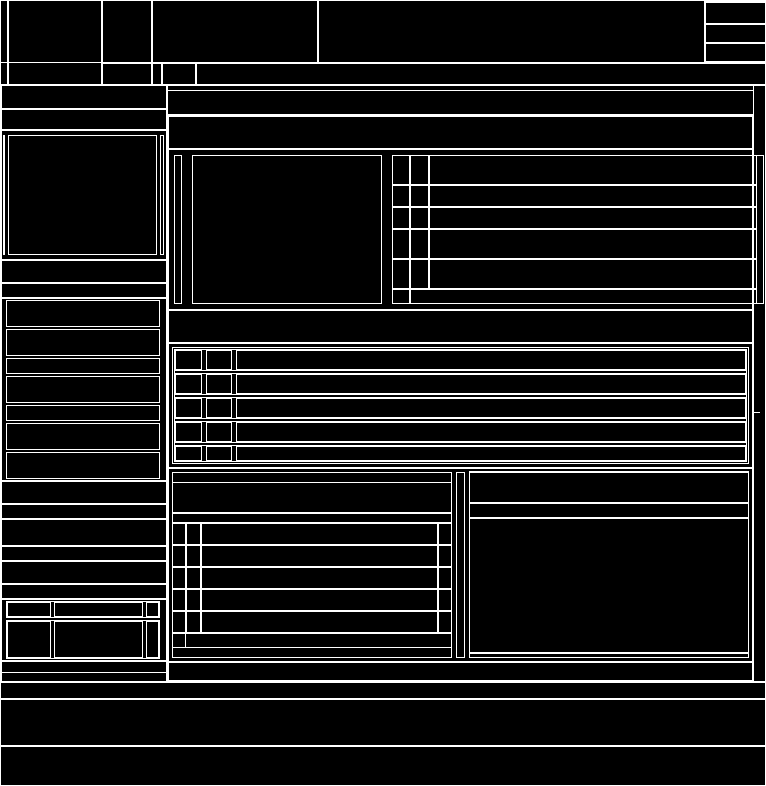
阅读一个简单示例页面的源码(源码在文章开头所给链接中下载),可以大致了解这种布局的一般方式。
本作品采用 知识共享 署名-非商业性使用 4.0 国际 (CC BY-NC 4.0) 许可协议进行许可。